好的产品交互设计对我来说是一种诱导性的存在,是我对比取舍同类产品时的考量因素之一。本文没有专业表达,没有也分析反思,主要是从我的个人体验出发,罗列了我在网上冲浪时留意到的交互设计们。
这里首先要溯源到网易云音乐,是我首次在使用一款应用时感到视觉上的愉悦和享受,本文我就先从它在交互设计上吸引我的亮点开始说起。
网易云音乐
在使用过程中,我留意到它的页面设计和交互设计是相互贯通的,我似乎很难直接拆分开来说,它们两者相辅相成,达到了1+1>2的效果,最大程度发挥了“交互”在整个产品中的价值。
/ 两个主要符号贯穿整体 /
因本文主要谈交互设计,因此这里撇开细节标识,只谈两个主要的。
首先是网易云音乐的logo,由八分音符延伸构成。

其次是下面这个两短两长错落分布的符号,它像是随音量变化而变化的音波,简约却给人律动感。下文统称“音波符号”。

网易云音乐首先在设计上已经“先发制人”,至少吊足了我的胃口,为我“中圈套”铺好了路,它的下一步行动便是在交互上始终保持这两个标识在你眼前晃悠,加深你的印象,给你一体感。
具体体现在以下三个方面。
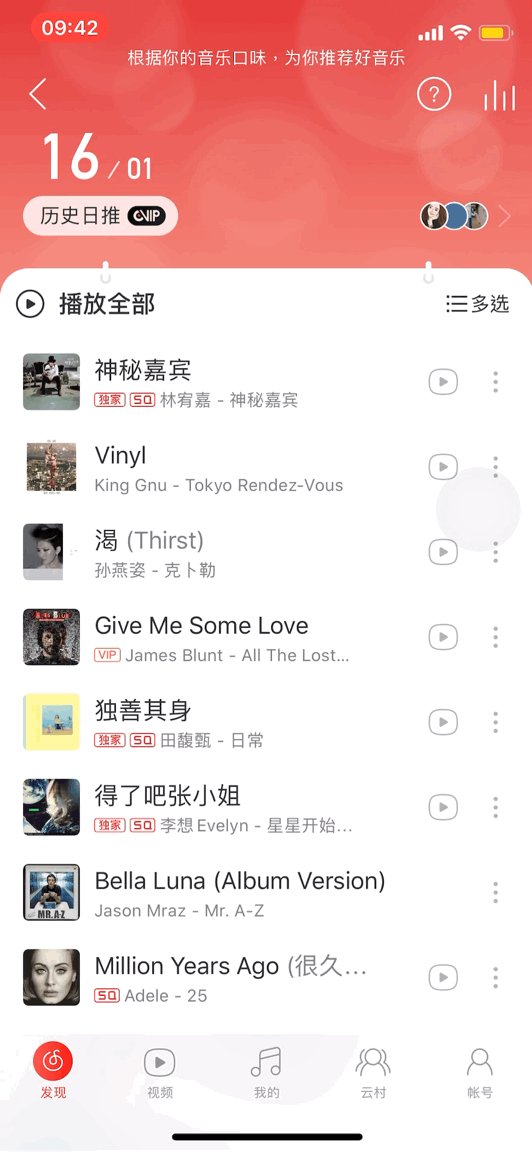
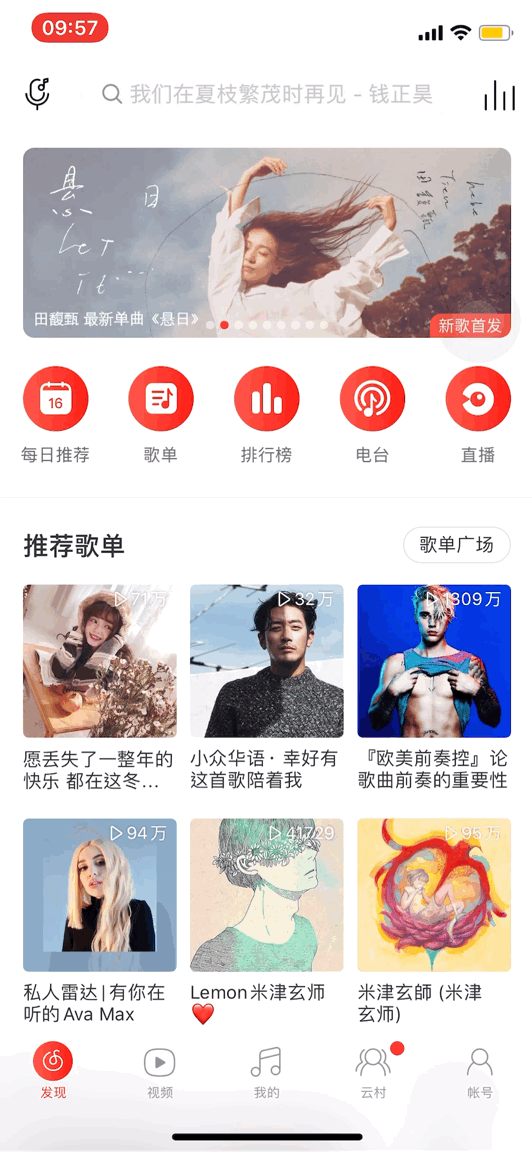
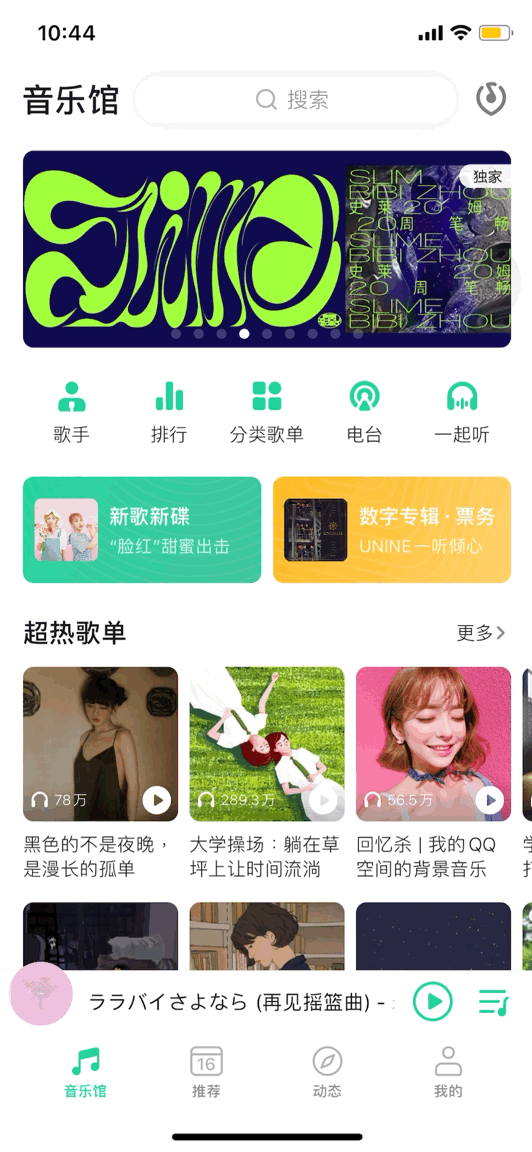
刷新首页
下拉手势刷新首页,释放前,灰色logo****呈现****动态效果。这首先就呼应了网易云音乐的logo,具有整体性。
其次,很多程序刷新后都没有刷新成功的标识,如果页面没有变化,用户很难确认当前页面是否已是最新状态。而网易云音乐刷新后有悬浮窗自上而下划现,随后原路返回,它就像一直躲藏在页面背后,等待你用下拉手势去喊它出来,整个动作活泼且人性化。因此,即便是这么小的细节,也成功让我产生想重复刷新的冲动。

刷新成功后的提示悬浮窗同样贯穿在其他各个刷新环节中。


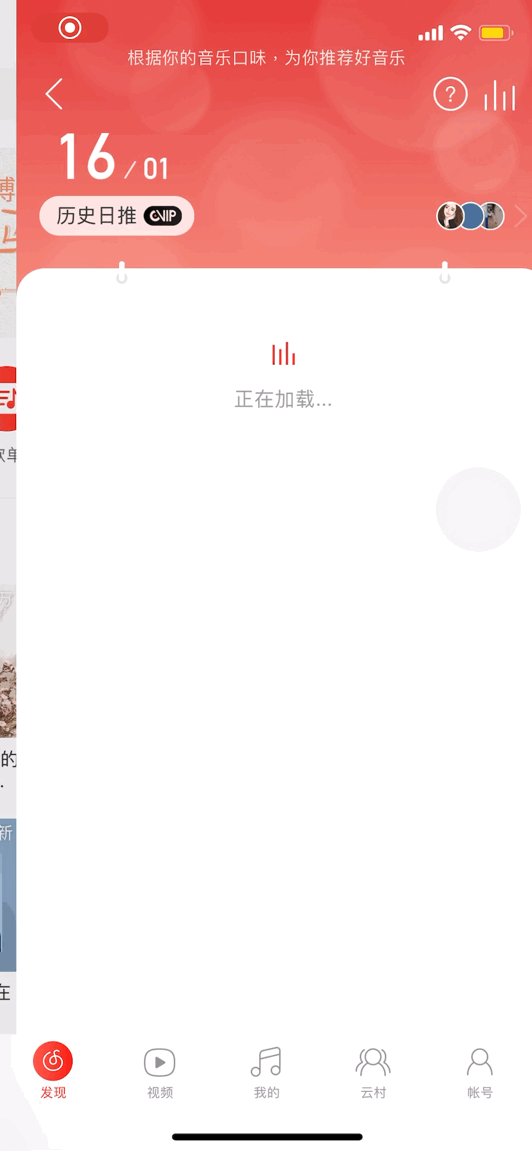
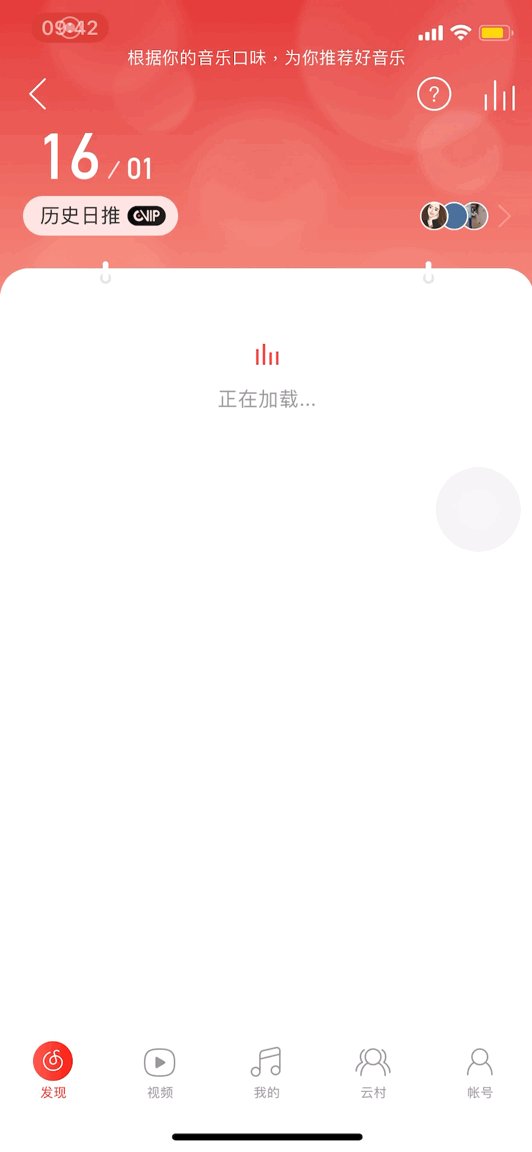
各种加载
无论是打开歌单、打开评论或是打开专辑,在许多需要加载的环节,网易云音乐都采用了上述第二种“音波符号”的动态效果来表示,增强一体感。




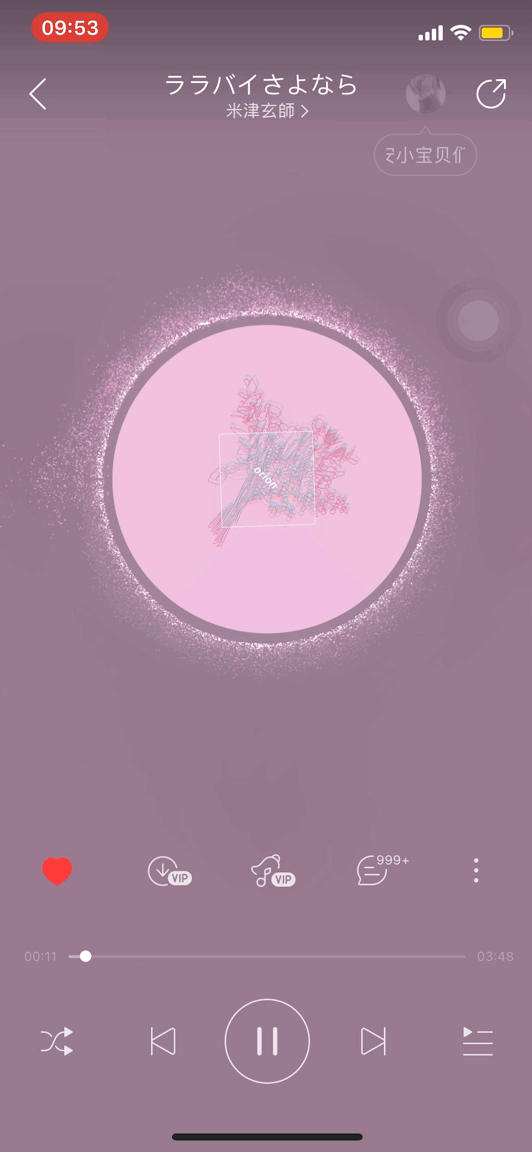
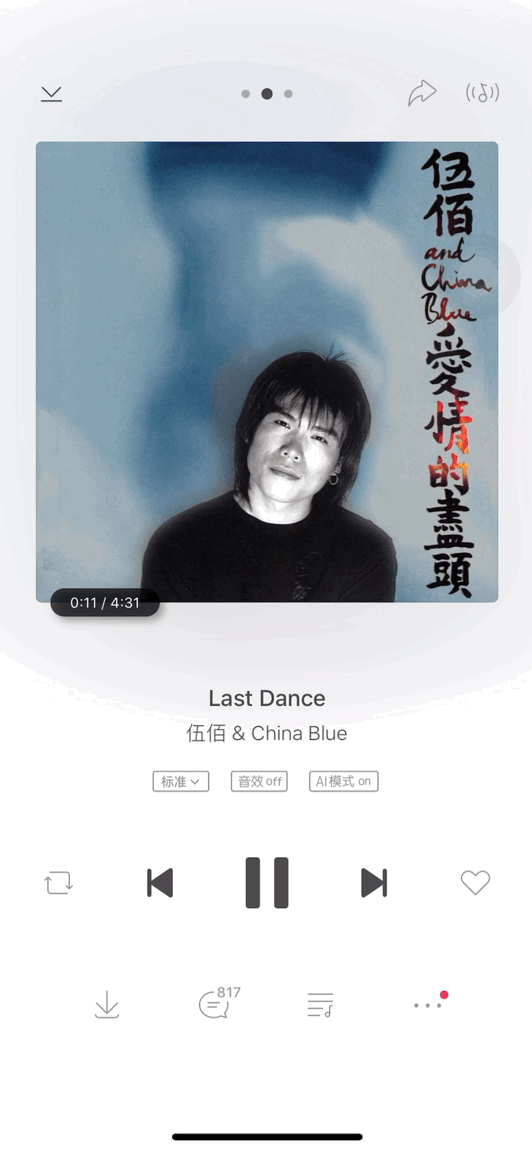
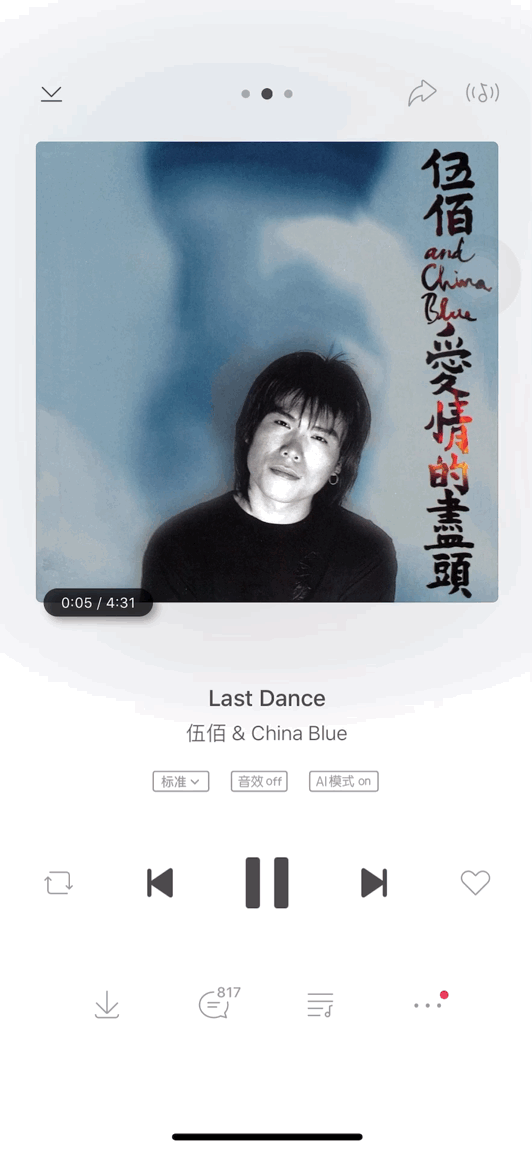
正在播放
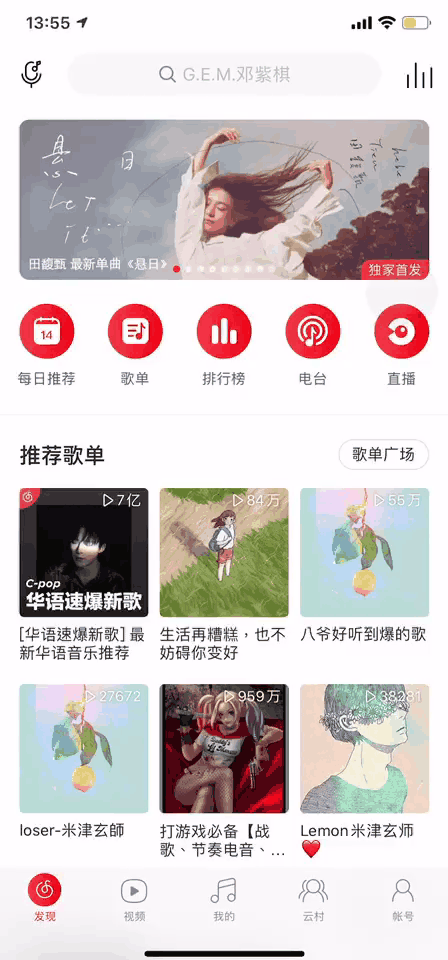
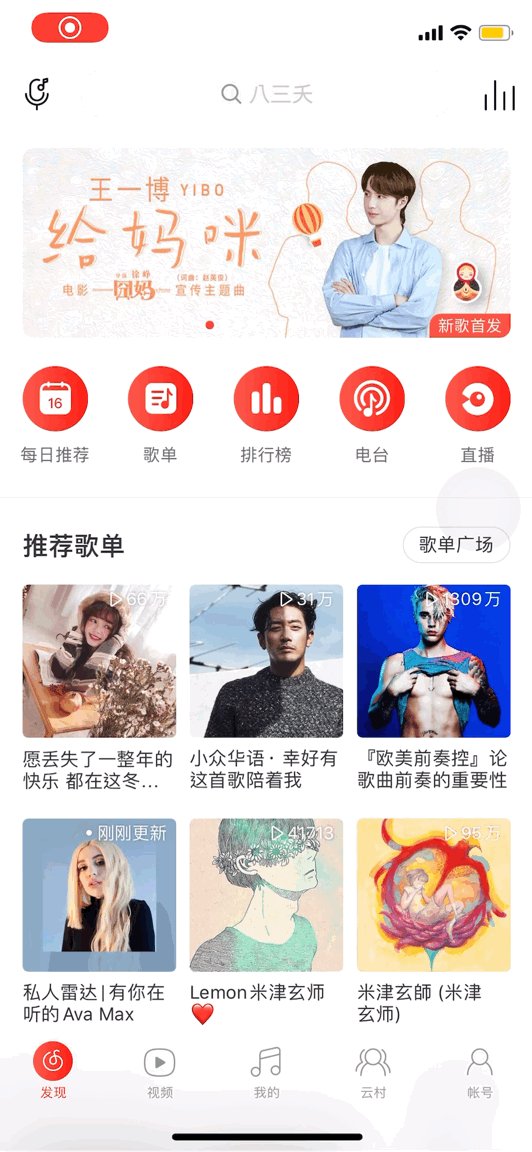
当前有音乐正在播放的状态下,无论****在哪个页面都能看到右上角的“音波符号”上下浮动,正如耳机里、扬声器里的音律也始终在流动一样,给人强烈的存在感,即使是在静音状态下误触了播放键,也能在第一时间发现并关闭音乐。

以上就是关于两个象征性的图标贯穿于交互设计中所呈现的结果,不知道能否戳中你,但在我心中对网易云音乐留下了系统性、一体化的认识。
除了重复的标识提示外,还有以下几个交互设计亮点值得一提。
/ 个性推荐 /
网易云音乐起初为人所知的重要原因就是它的个性推荐,它就像能窥探每个人的兴趣爱好,直指人心,尤其是“私人FM”的设置,让人一点开就欲罢不能。这背后复杂的算法无从得知,它能做到的就是将它的推荐理由一一告知,推荐理由的呈现使一切变得有理有据,一定程度上让用户了解到这些推荐歌单并不是凭空而来,让人感受到应用背后的温度、诚意。
例如在首页“推荐歌单”版块中点击任一歌单,都能在页面最上方得到它的来源或是推荐理由。

此外,每首推荐的歌曲都能左滑点击“不感兴趣”,以便平台推荐更精准的歌单。这一点让用户占据主动性,但此功能很多应用都具备,网易云音乐的出色之处就在于它不是到此为止,而是在页面中心告诉你他们会努力向你推荐更喜欢的内容。

在“私人FM”中则以爱心加斜杠的形式表示不感兴趣。几乎所有平台都喜欢用爱心表示收藏,却很少有平台为不感兴趣的东西设置专属的标识。网易云音乐在这一点上增加了人情味,且标注完毕后同样会浮现“我们会努力向你推荐你更喜欢的内容”。

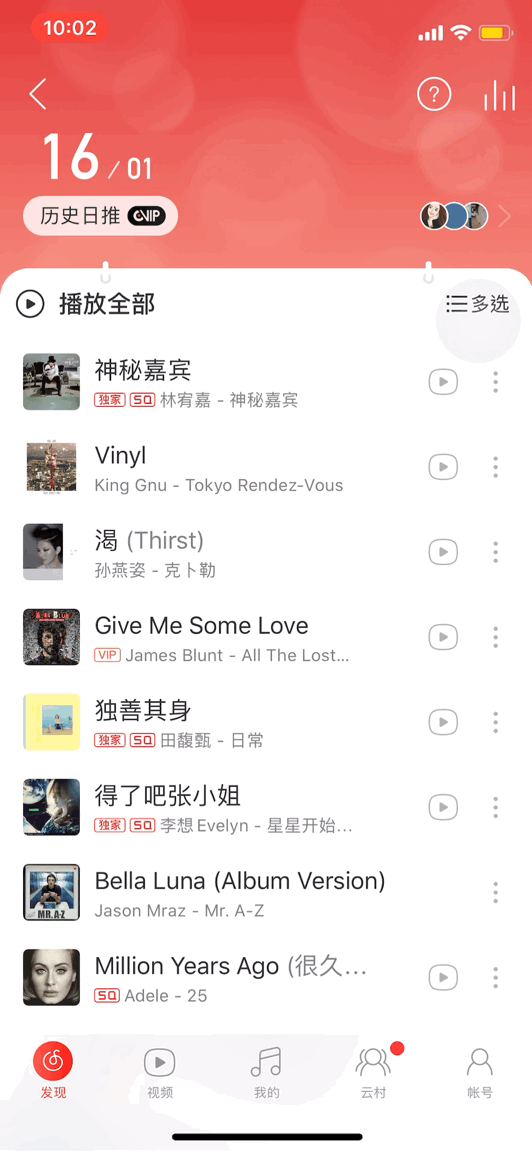
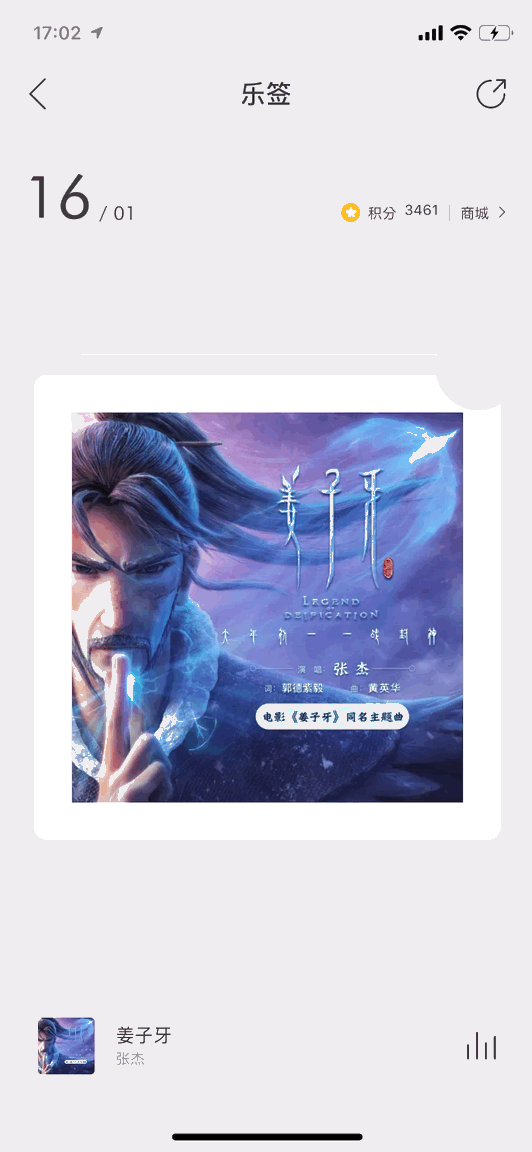
/ 签到 /
网易云音乐的推荐可以说是无处不在了,签到后也会有推荐曲目,但有意思的是,该推荐曲目的海报和评论会以卡片形式自左下方向页面中间重叠,用户可通过拖拽卡片阅读评论。卡片可向任何角度拖拽,评论阅读完毕后可重新阅读。这一点增加了用户阅读评论的趣味性。

以上就是网易云音乐中令我印象深刻的交互设计。
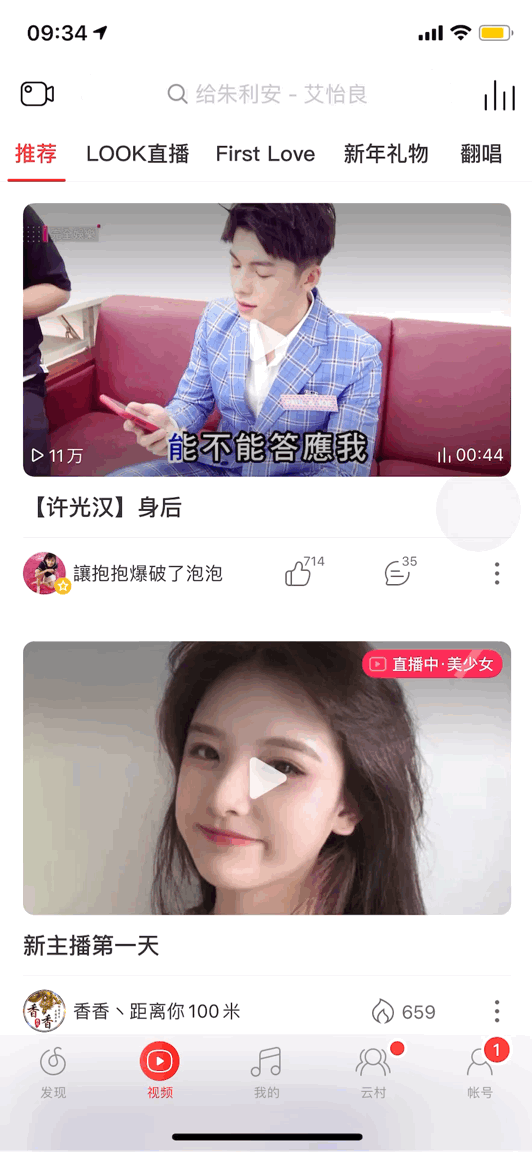
尴尬的是,当我编写完这篇文章后,发现网易云音乐最近更新了7.0.0大版本,改动蛮大的,右上角的“音波符号”不复存在了,变成圆的曲目封面加进度条展示,虽然这样也挺生动,但我还是更倾向原来的吧。进年来网易云音乐变动很大,为了顺应短视频时代也专门加了视频模块,整个app内容多了,却变得繁杂起来,重点也搞错了方向。现在的网易云音乐对于我来说只是个情怀app了。
另外,qq音乐和虾米音乐就我个人而言,体验上不如网易云音乐,但也并非毫无可取之处,它们也有一些亮点交互设计。
qq音乐
/ 滑动切歌 /
不同于网易云音乐右上角的“正在播放”入口,qq音乐的播放状态入口在页面最下方。点下播放键,曲目封面开始旋转,而我要提的并不是这一点,而是它能直接通过左右滑动切换曲目,无需进入到详情页。

/“正在播放”的缩略界面始终固定 /
当我点进其他页面时,页面整体展开全新的版块,但“正在播放”的缩略界面仅仅做到下移至底端,当返回主页面时,它直接上移,并将底部模块列表带出,这样的一上一下,给人流畅感。

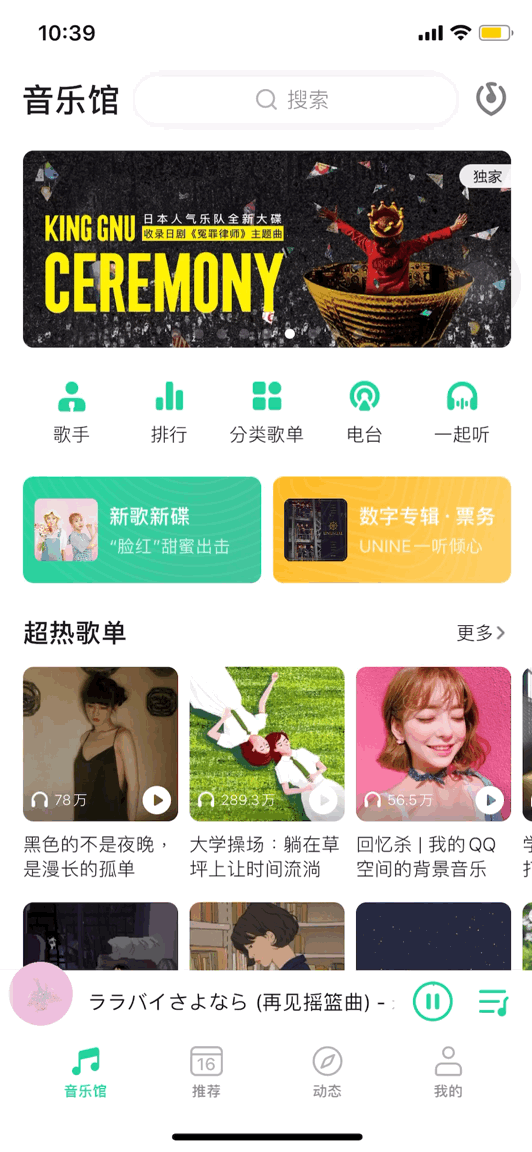
虾米音乐
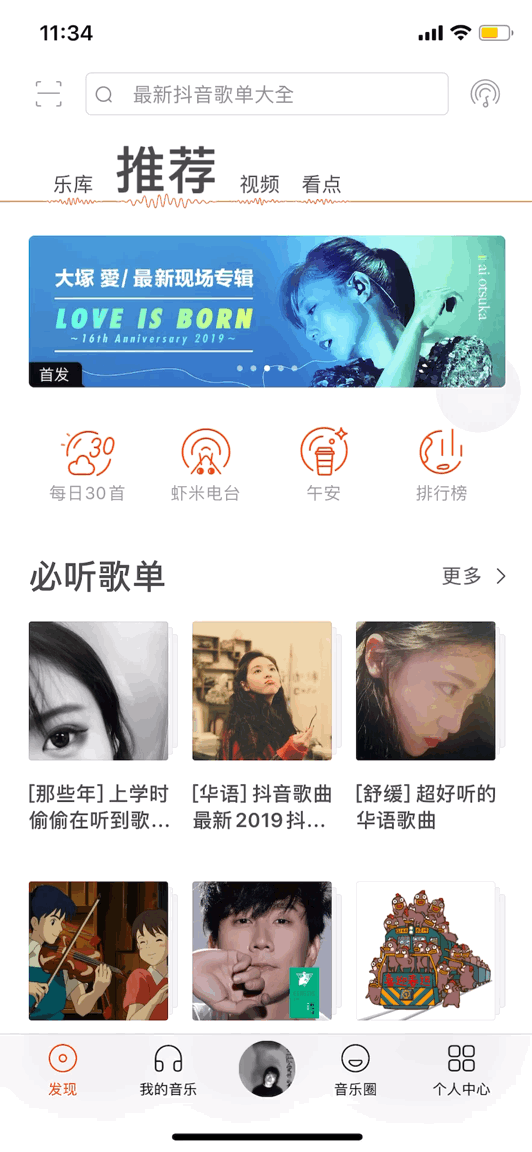
/ 正在播放界面 /
与qq音乐类似,在播放页面左滑或右滑时,进度条、暂停键、切歌键等基础按键压缩下移,依然存在,返****回主页面时上浮显现,具有流畅感。

而虾米音乐在交互上的创新主要体现在拖动进度条,考虑到手指可能将歌曲时间遮盖,因此在进度条的黑色移动光标上方用红色光标同步放大时间信息,便于准确定位。其次,红色光标呈渐变样式,像光束,随进度条拖动方向的转变而转变,灵活生动,充满趣味性。
而且虾米音乐做到了在音乐信息界面和评论界面都能拖动进度条,非常方便。

/ 变换选区 /
在“发现”模块和“音乐圈”模块中变换选区时,选区名称下方的音乐频率线顺势呈动态波动,这种带有音乐特性的符号增强了用户体验过程中的归属感。

比较特别的是,当前无音乐播放时,音乐频率线仅在变换选区当时发生波动;当前正在播放音乐时,即使不切换选区,频率线也始终保持波动,这也成为静音状态下,除封面图的旋转与否外,另一辨别当前是否有歌曲播放的依据。

除了这三个音乐类app外,我还选取了下列日常使用的app中为我所注意的交互设计。
豆瓣
/ 星级评分 /
对看过、听过的内容进行星级评价时,不同星级呈现不同的动态效果,四星及以下呈现星星的闪耀,五星时除了星星的闪耀,竟然还附赠礼花!

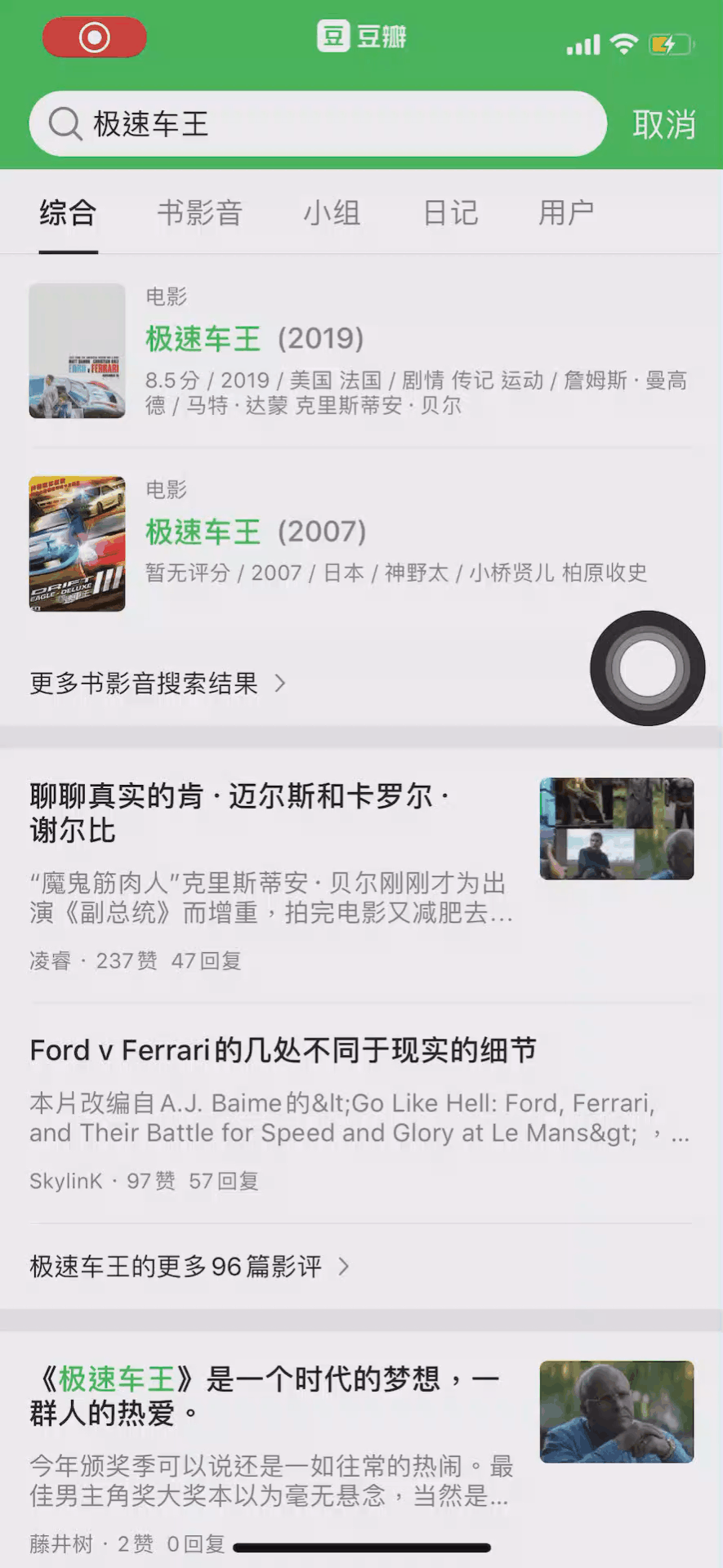
/“看过”内容的日期提示 /
当重新搜索已经标记“看过”的内容时,我们能看到一个光标醒目地提示你观看日期,便于用户回忆。同时,长影评和讨论自屏幕底端上划出现,符合看过内容后重新搜索的用户的心态。

/ 书影音档案中的各类分析 /
查看书影音档案的各类分析时,右上角的统计数据呈现“翻阅日历”式渐渐递增的动态效果,直至数字定格,带来一种“豆瓣陪你一起走过这些电影历程”的感触。而页面下方的类型分析柱形图也呈现渐增的动态效果。

/ 点赞动态 /
点赞他人文章内容时,页面中央浮现点赞的动态手势图标,这个动态效果给我一种莫名的“清脆感”。

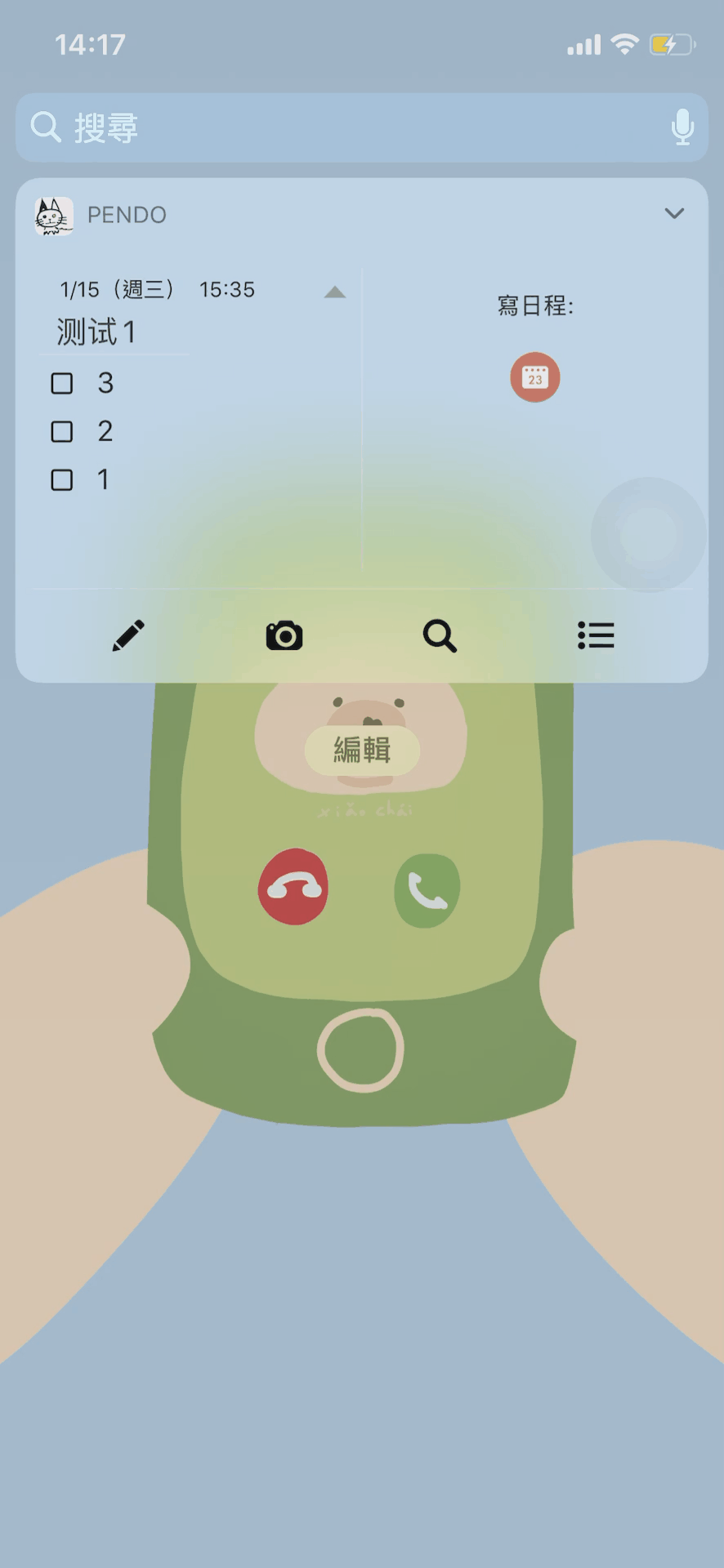
Pendo
这是一个记录日程的app,充满趣味性,主要体现在个性的互动语言,它的交互设计也自然不会差到哪里去,我主要想说说下面三点。
/ 同步刷新 /
多端同时操作的情况下,需要同步的操作方法和几乎所有app一样,就是下拉刷新。
好,我们下拉试试,出现一只倒转的猫头,释放后是疯狂旋转的猫头,是不是还挺诙谐,而这只猫就是这款app的logo图形,和网易云音乐首页刷新时的logo动态有异曲同工之妙。

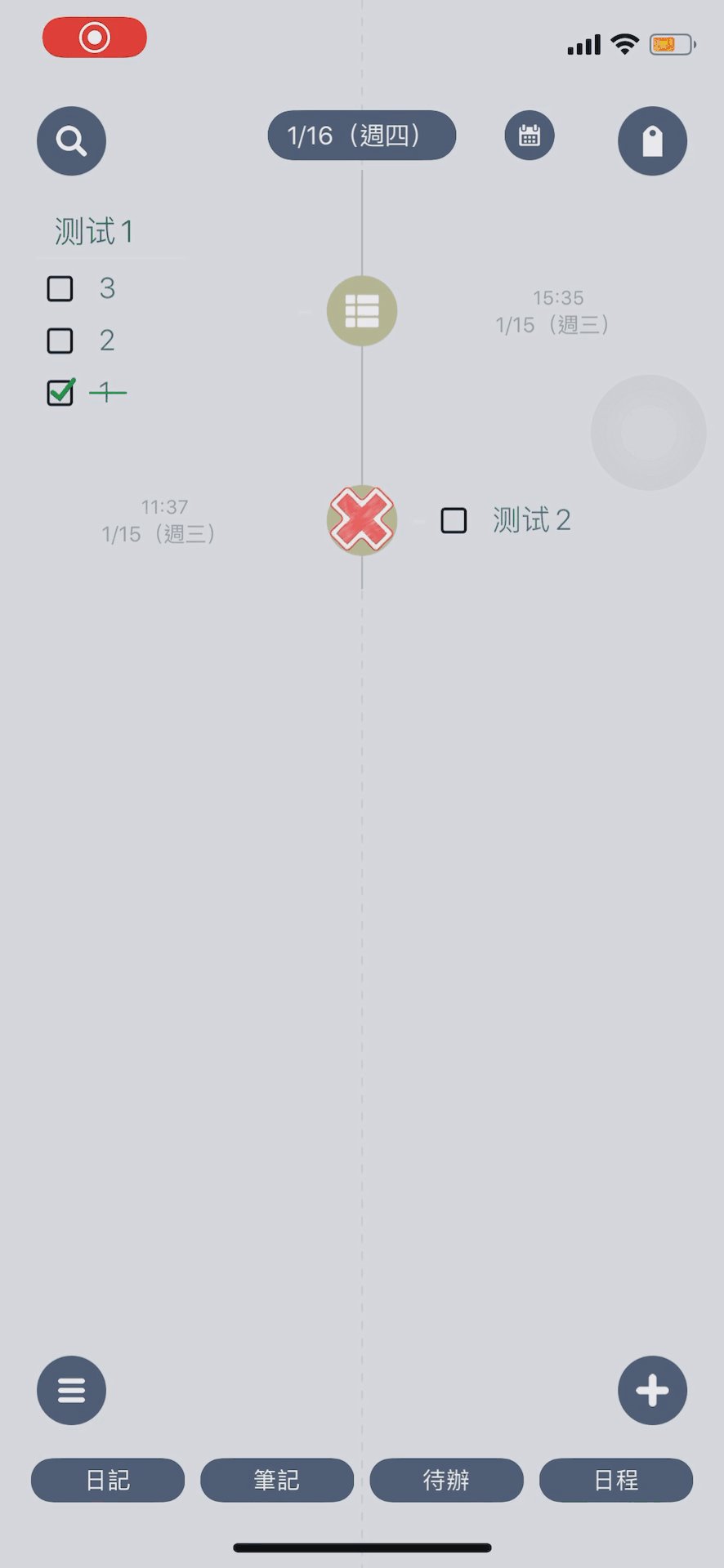
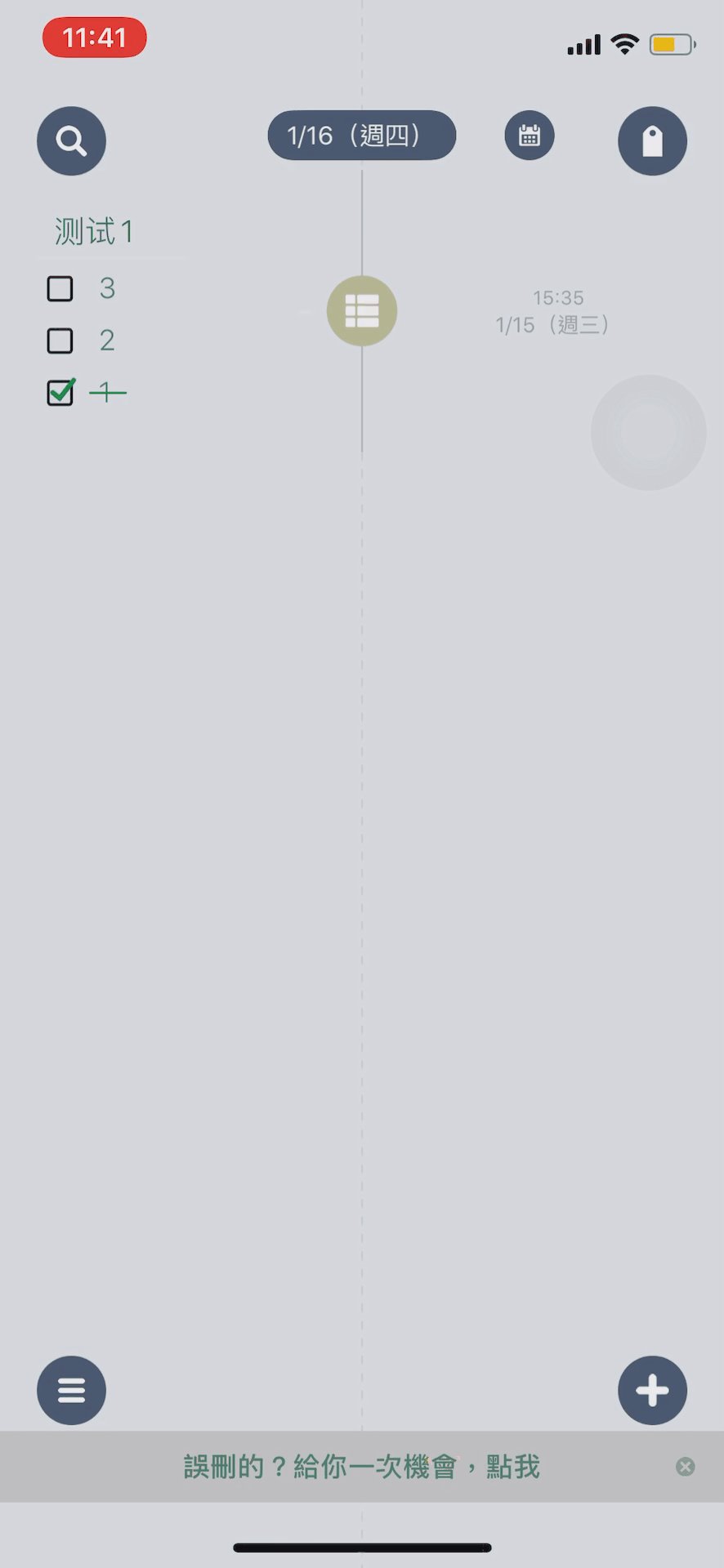
/ 误删后的提示 /
右滑相应笔记就会有一个“×”符号自屏幕左侧向右快速滑动出场,停留在中间摇晃摇晃摇晃摇晃,过程还挺可爱的,但日常手滑屡见不鲜,当我们删除了该笔记,底端会跳出提示“误删的?给你一次机会,点我”,个性十足,牢牢抓住了提示语的互动性。
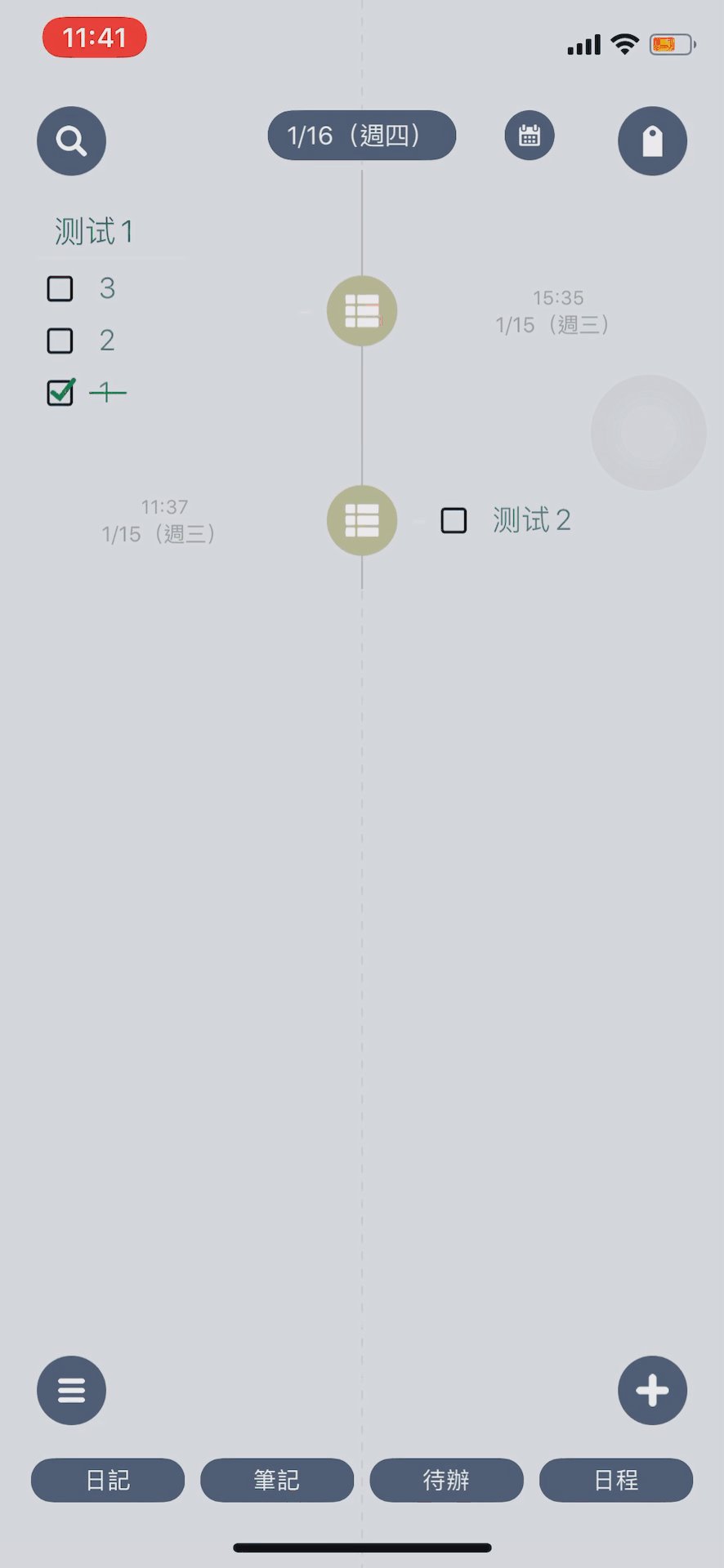
当然,在设置栏中也能直接恢复最近删除的笔记,恢复后,同款提示语再次出现,告诉你“被删除的东东又回来了”。


/ 桌面工具 /
这么有趣的app如果不弄个桌面挂件就可惜了。我们能在小工具中直接勾选已经完成的任务,勾选后删除线和“√”都快速对应出现了,这个被完成的任务也自动降序到最后一位,让用户始终能优先看到未完成的任务。

微信读书
/“发现”模块的页数显示 /
正如大多数平台每天会有推荐消息一样,在“发现”模块,微信读书会推送他们的活动或是推荐阅读等,有未读内容时,页面右下角显示****未读个数,当我们开始左滑阅览,右下角也同步提示剩余页面,让用户有心理预知。

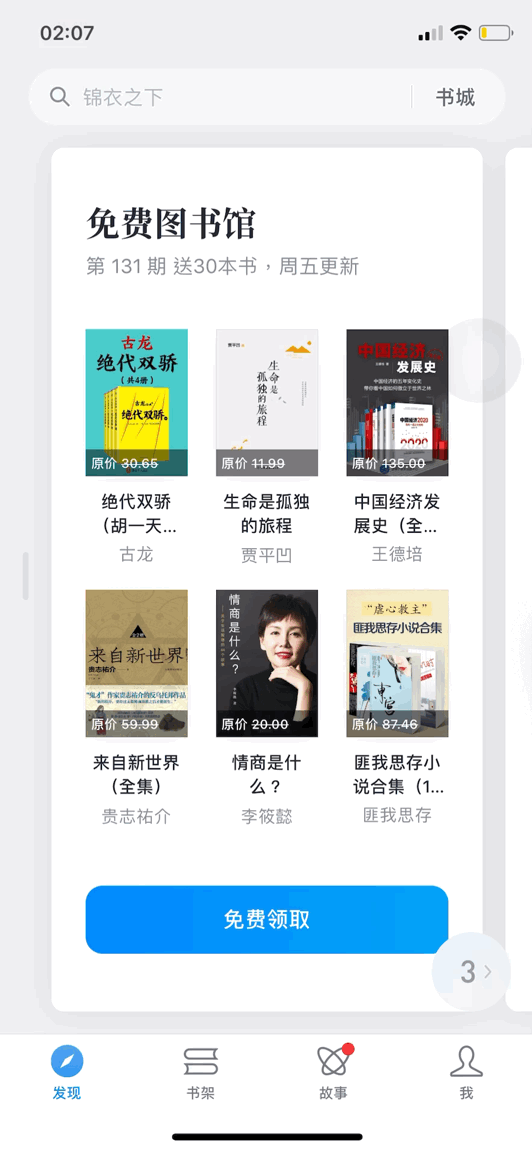
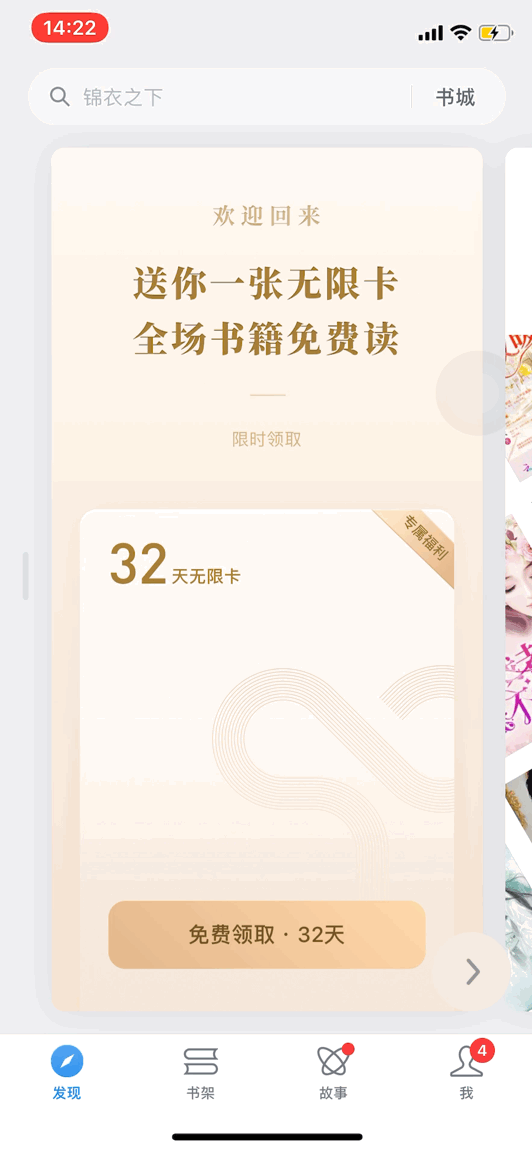
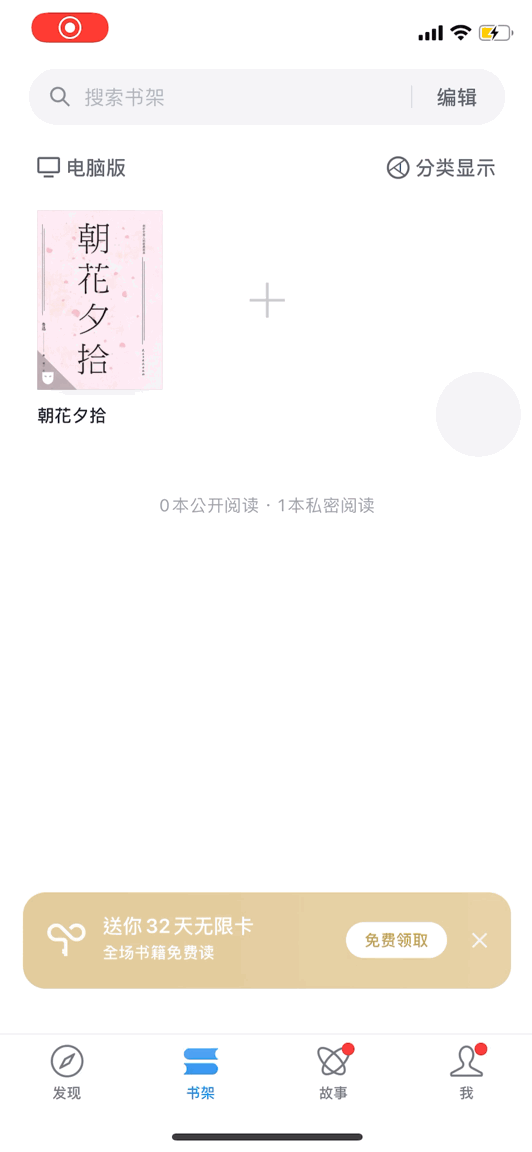
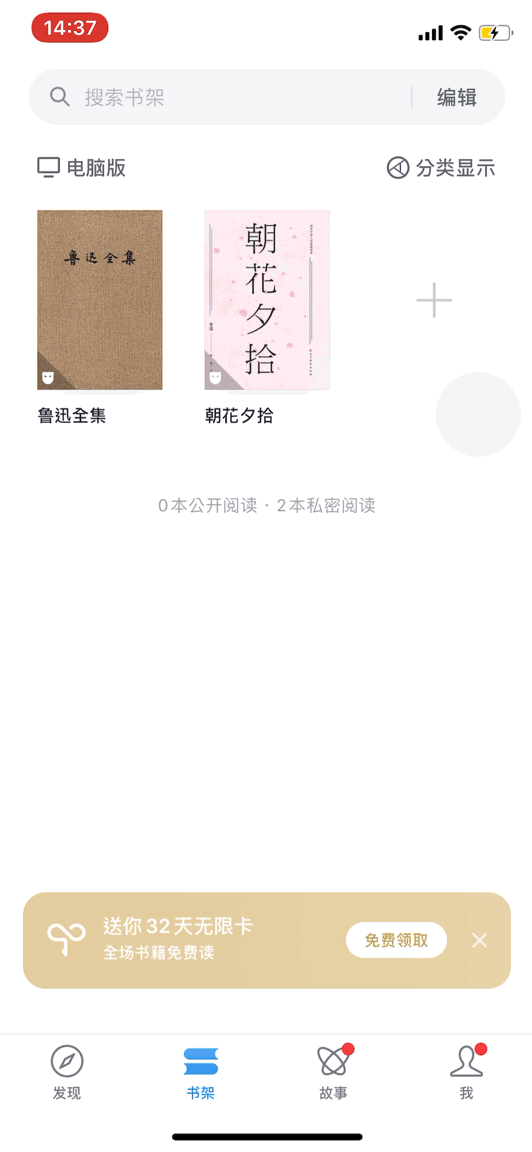
/ 疯狂暗示你领取免费无限卡或购买无限卡 /
当你很久没有打开微信读书,它总会送你几天的无限卡。这时候,你在任何页面都能看到提示,可以说是非常直接了。
而当你没有没有无限卡时,进入会员页面,无限卡权益自动上划,给你多种购买方案,特惠方案排列第一。说实话我并不反感这种推销方式,因为它很清楚地展示了无限卡能带来哪些特权,而不是像大多数平台一样将会员价格作为推销重点。


/ 未读消息的提示 /
当前有未读消息时,在其他页面,我们能看到“我”模块上的红点和数字,但当我们真正点到“我”模块中时,邮件样式的小标签出现了,算是细节上的小惊喜吧,引导用户点击小标签直达未读消息列表,而无需再去寻找未读消息在哪里。

/ 加入书架和点开书籍 /
将书籍加入书架时,不但能看到右下角迅速转变为已加入的样式,还能在页面中央得到横幅提示。

打开或退出书籍时模拟翻书状态,给人实体感。

点开从未阅读的书籍时,页面中还会收到“左滑开始阅读”的指示横幅,引导用户阅读。
当然,它依旧没有放过任何让你领取免费无限卡的机会,页面底端会提示你本书价值多少,拥有无限卡就能免费阅读啦!可以说是费劲了心思。

总 结
在编写这篇文章的过程中,为了选取“幸运观众”,我重新认真体验了一番我日常使用的移动应用,有些小的交互设计很容易被忽略,或是没有什么新意,有些却能做到即使你天天在使用这个应用,却总是能让你感到愉悦,这种心态甚至看起来有种“情人眼里出西施”的“变态感”,网易云音乐好比我的“初恋”,但好的交互设计确是定心剂,抓住你就不撒手了。
我的分享就到这里了,有任何令你印象深刻的交互设计,都可以在评论中告诉我,让我去一探究竟。或许能有一款应用,带我找到初次使用网易云音乐时的“悸动”。
/ 个人介绍 /

大野鱼头
性别女,内心闷骚且诙谐,热爱流行乐、电影、日娱。新媒体运营小萌新,尚在摸索,道阻且长,行则将至。
/ 团队介绍 /
我们是一家以信息数据研发和互联网应用研发为主的互联网公司。我们的核心服务目标,是助力企业级主体使用互联网信息化模式改善企业效率和互联网上云方式企业全面数据化,并在小程序以及PC端应用开发和融媒体运营两个核心需求上,提供从策划、运营、开发、执行、反馈全部整体解决方案。
作者、排版 / 大野鱼头